lunes, 25 de febrero de 2013
Cambio de diseño (soy rara -.-')

Helloo! Como estan? Espero y bien y pues, estoy pensando en cambiar el diseño del blog por que soy rara y los diseños no me gustan como queda y lo debo terminar antes de que empieze marzo.. asi que eso estoy haciendo....
Muchas gracias a Dayi por el header que me regalo, ¡me ha encantado! y yap la edite jejeje muchas gracias. Besos...
domingo, 24 de febrero de 2013
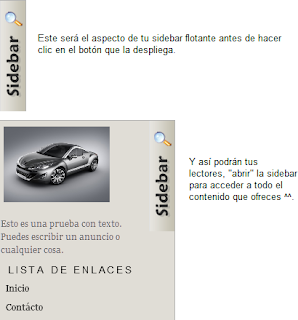
Sidebar lateral flotante
Trata:
tutoriales kaωaiiosos
Konnichiwa otro tuto de esa pagina que me encanto .
Supongo que conocerás bien la sidebar o barra lateral que prácticamente
todas las plantillas de blogger -al no ser que haya sido modificada-
tienen y lo que en ella puedes agregar, ya sea una imagen, una frase (o
varias), una lista de enlaces, tus blogs favoritos...
Hoy quiero presentarte una nueva forma de ofrecer a tus lectores información, herramientas o entretenimiento en una sidebar flotante que permanece fija en la esquina izquierda del blog y puede desplegarse o recogerse.
Hoy quiero presentarte una nueva forma de ofrecer a tus lectores información, herramientas o entretenimiento en una sidebar flotante que permanece fija en la esquina izquierda del blog y puede desplegarse o recogerse.

Aunque puede parecer algo complicado de instalar, debo decir que es un
truco sencillísimo y que únicamente tendrás que añadir el contenido.
Diseño>añadir gadget (elemento de página)>html-javascript
A continuación te ofrezco cuatro botones por si deseas llevarte alguno: (ejemplo que dio el de como puedes hacer tus imagenes y su menu).<script src="http://sites.google.com/site/scriptsbalcon/b/blprototype.js" type="text/javascript"></script>
<script src="http://sites.google.com/site/scriptsbalcon/b/blsidebarefecto.js" type="text/javascript"></script>
<script src="http://sites.google.com/site/scriptsbalcon/b/blsidebarflotante.js" type="text/javascript"></script>
<style>
#blsidebar_flotante{text-align:left;}
#blsidebar_flotante h2 {color:#000000;font-family:arial;font-size:14px;font-weight:normal;margin:10px;}
#blsidebar_flotante ul{margin:0px 0px 0px 0px;padding:0px 0px 0px 0px;}
#blsidebar_flotante li a{width:100%;}
#blsidebar_flotante li a:link,
#blsidebar_flotante li a:visited{color:#000000;display:block;list-style-type:none;}
#blsidebar_flotante li {color:#000000;display:block;list-style-type:none;margin:0 20px 4px;padding:2px;width:120px;}
#blsidebar_flotante li a:hover{padding-left: 2px;text-decoration:none;}
#blsidebar_flotante {background:none repeat scroll 0 0 #E0DDD6;border:1px solid #B4B4B4;height:auto;left:0;position:fixed;top:80px;width:auto;}
#blsidebarflt_main img {text-align: center; padding:4px; border: none;}
#blsidebarflt_lat img{border:none;}
#blsidebarflt_main{float:left;height:320px;overflow:auto;padding:4px;width:200px;}
#blsidebarflt_lat {float:left;height:137px;width:35px;}
#credit {float:right;}
body{font-size:75%;}
a{outline: none;}
a:active{outline: none;}
#blsidebarflt_links{width:200px;}</style>
<div id="blsidebar_flotante">
<div id="blsidebarflt_main" style="display:none;">
AQUI MAS CONTENIDO
<div id="blsidebarflt_links">
<h2>Lista de enlaces</h2>
<ul>
<li><a href="URL ENLACE 1">TITULO ENLACE 1</a></li>
<li><a href="URL ENLACE 2">TITULO ENLACE 2</a></li>
<li><a href="URL ENLACE 3">TITULO ENLACE 3</a></li>
<li><a href="URL ENLACE 4">TITULO ENLACE 4</a></li>
</ul>
<div id="credit"><a href="http://goo.gl/4xVx"><img title="Conseguir widget" src="http://1.bp.blogspot.com/_gjBqKNTws4M/S-RHPxKrDtI/AAAAAAAACV4/1bWlh9HFqDY/s320/blget.png" /></a></div>
</div> </div>
<a id="blsidebarflt_lat" href="#"><img alt="Abrir sidebar" src="http://1.bp.blogspot.com/_gjBqKNTws4M/S-RCTMH6T0I/AAAAAAAACVw/jhjrxf0RfAE/s320/blsidebarimg.png" /></a>
</div>




Menú vertical despegable
Trata:
tutoriales kaωaiiosos
Bueno tonteando en Google encontre este tuto que me gusto asi que pedi ponerlo aqui....
Tanto los colores de fondo del menú como el color del texto o el borde puede editarse, logrando así que conjunte sin problemas con cualquier plantilla.
Guarda la plantilla una vez hayas finalizado la edición. Ahora salimos de ahi...
Guarda el gadget una vez hayas terminado.
Tanto los colores de fondo del menú como el color del texto o el borde puede editarse, logrando así que conjunte sin problemas con cualquier plantilla.
Diseño>Edición de HTML>expandimos artilugios
Localiza la etiqueta </head> y añade estas líneas justo antes:
<style type='text/css'>
/* Color texto */
#blcnMenujteAcord ul li a{color:#000000;}
/* Color fondo principal */
#blcnMenujteAcord{background:#d2b583;}
/* Color fondo al pasar el cursor */
#blcnMenujteAcord ul li a:hover{background:#a5834a;}
/* Color del borde (debe incluirse dos veces) */
#blcnMenujteAcord ul li {border-bottom: 1px solid #a5834a;}
#blcnMenujteAcord{border:1px solid #a5834a;}
</style>
<link href='https://sites.google.com/site/estoesunejemplodeprojecto/archivadorcanciones/blcnAcordJteMenu.css' rel='stylesheet' type='text/css'/>
Guarda la plantilla una vez hayas finalizado la edición. Ahora salimos de ahi...
Diseño>añadir gadget (elemento de página)>html-javascript
Pega este código en su interior:
<div id="blcnMenujteAcord">
<ul>
<li><a href="#">Pestaña 1</a></li>
<li><a href="#">Pestaña 2</a>
<ul>
<li><a href="#">Pestaña 2.1 </a></li>
<li><a href="#">Pestaña 2.2 </a></li>
<li><a href="#">Pestaña 2.3 </a></li>
</ul>
</li>
<li><a href="#">Pestaña 3</a>
<ul>
<li><a href="#">Pestaña 3.1 </a></li>
<li><a href="#">Pestaña 3.2 </a></li>
<li><a href="#">Pestaña 3.3 </a></li>
</ul>
</li>
<li><a href="#">Pestaña 4</a>
<ul>
<li><a href="#">Pestaña 4.1 </a></li>
<li><a href="#">Pestaña 4.2 </a></li>
<li><a href="#">Pestaña 4.3 </a></li>
</ul>
</li>
</ul>
</div>
Guarda el gadget una vez hayas terminado.
viernes, 22 de febrero de 2013
lunes, 18 de febrero de 2013
martes, 5 de febrero de 2013
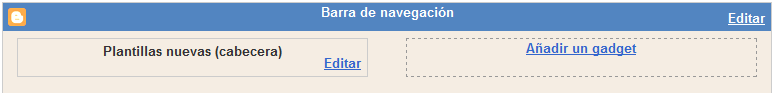
Dividir cabecera de tu blog
Trata:
tutoriales kaωaiiosos
Dividir la cabecera del blog sirve para poder poner al lado del título del blog algún gadget como un anuncio, algún banner, un buscador, etc.
Primero entra en Diseño | Edición de HTML y SIN expandir los artilugios busca esta parte:

Primero entra en Diseño | Edición de HTML y SIN expandir los artilugios busca esta parte:
/* HeaderDebajo de ella pega lo siguiente:
----------------------------------------------- */
.header {width:48%; float: left; margin:0 auto 1%;}Ahora busca el siguiente código y agrega lo que está en color rojo:
.header2 {width:47%; float: right; margin:0 auto 1%;}
<div class='region-inner header-inner'>Y se vera asi:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Título del blog (cabecera)' type='Header'/>
</b:section>
<b:section class='header2' id='header2' showaddelement='yes'/>
<div style='clear: both;'/>
</div>
Buscador dentro de la cabecera
Trata:
tutoriales kaωaiiosos
Asi como este: Pues es muy facil. Porfavor no lo copien NO COPY ya que me costo mucho el permiso para poderlo poner.. como tuto.
Empezamos:Diseño>edición HTML>expandimos artilugios
Busca la etiqueta ]]></b:skin> y justo encima añade este bloque de CSS:
Empezamos:Diseño>edición HTML>expandimos artilugios
Busca la etiqueta ]]></b:skin> y justo encima añade este bloque de CSS:
#buscadorheader{Ahora busca esta otra línea, que pertenece a la descripción del blog:
padding-bottom: 15px;
}
<div class='descriptionwrapper'>Ahora pega el código del buscador (encima o debajo de la línea anterior, según como te guste):
<p class='description'><span><data:description/></span></p>
<div id="buscadorheader"><form id="searchthis" action="/search" style="display:inline;" method="get"><input id="search-box" name="q" type="text"/><input id="search-btn" value="Buscar" type="submit"/></form></div>Y he ahi tu buscador dentro del titulo... n.n
Suscribirse a:
Entradas (Atom)


.png)
.png)
g.png)
.png)















