Dividir la cabecera del blog sirve para poder poner al lado del título del blog algún gadget como un anuncio, algún banner, un buscador, etc.
Primero entra en Diseño | Edición de HTML y SIN expandir los artilugios busca esta parte:

Primero entra en Diseño | Edición de HTML y SIN expandir los artilugios busca esta parte:
/* HeaderDebajo de ella pega lo siguiente:
----------------------------------------------- */
.header {width:48%; float: left; margin:0 auto 1%;}Ahora busca el siguiente código y agrega lo que está en color rojo:
.header2 {width:47%; float: right; margin:0 auto 1%;}
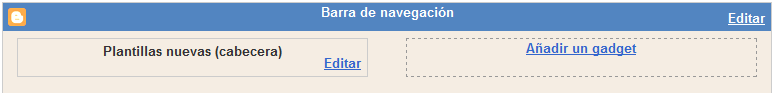
<div class='region-inner header-inner'>Y se vera asi:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Título del blog (cabecera)' type='Header'/>
</b:section>
<b:section class='header2' id='header2' showaddelement='yes'/>
<div style='clear: both;'/>
</div>





No hay comentarios:
Publicar un comentario
Ve~ Ohayo! n_n/ Muchas gracias x comentar...
°X favor no seas grosero e insultes los demas comentarios y/o la entrada.
°Si hay algo aqui que sea de tu pertenencia y no coloque creditos favor de decirme y los coloco o quito la entrada tal y como sea tu agrado..
°Kda vez que escriba una entrada sea mia no dare credits obvio, pero, si es de otra pagina los pondre siempre y cuando sepa de donde los saque =$